About
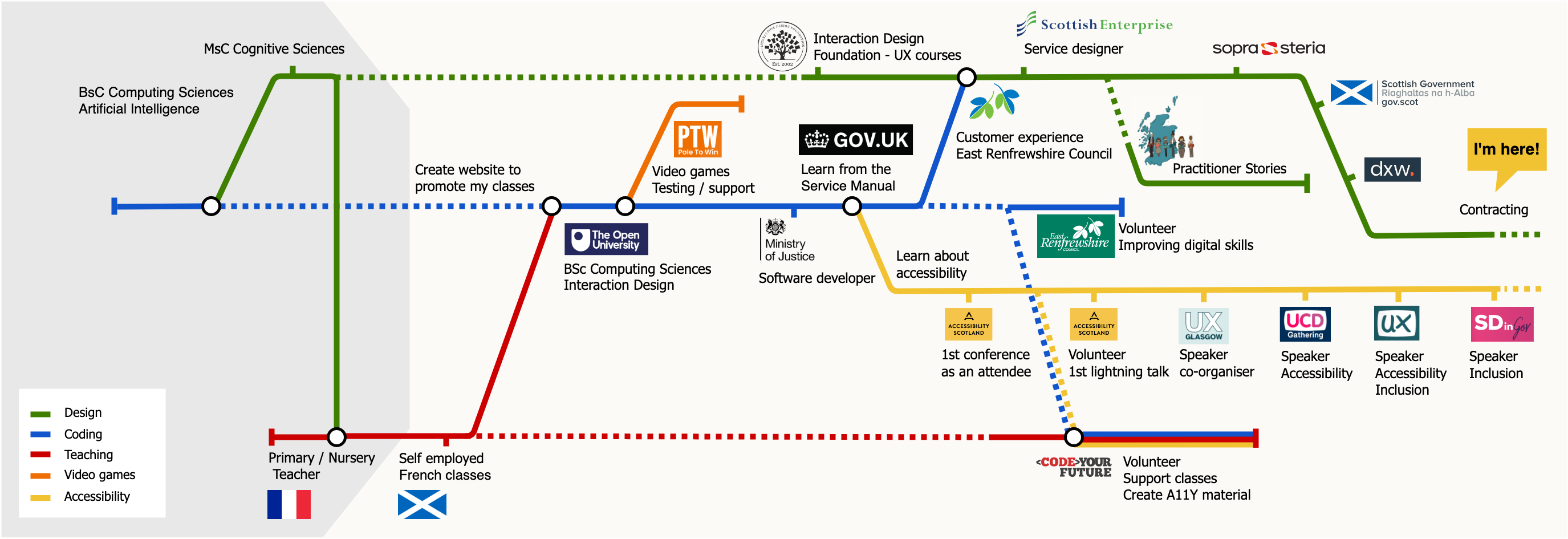
I've had many roles: teacher, tester, customer support representative, web designer, software developer and now service designer.
Blog
You can read posts on my blog. I write about:
- professional developement, career change
- accessibility and inclusion
- ressources, summaries
- reflecting
Public speaking
I speak about Service Design, Accessibility and Inclusion. Get in touch if you would like me to speak in your community of practice, event or organisation.
Access the list of my talks and some of the slides or recordings for them
Practitioner stories
This is a research project exploring the service design practice in the public and third sector in Scotland. This is a personal project with 3 other service designers: Angela F. Orviz, Serena Nüsing and Vinishree Verma.
We started in June 2020 and finished in December 2021, learning from other practitioners, exploring, experimenting and sharing with the community.
We have documented this project on a website I'm managing.
Accessiblity
I volunteered for Accessibility Scotland and take every opportunity I get to talk about accessibility and raise awareness.
I have created training materials to deliver workshops for Code Your Future - a coding school for refugees and disadvantaged people where I volunteered from May 2020 to May 2022.
- "Intro to web development accessibility - part 1
- "Accessibility for developers – basic - part 2
- "Accessibility for developers – intermediate - part 3
Improving Digital Skills
I've created a website for East Renfrewshire Council (Volunteer work) to support classes where people will improve their digital skills by training on forms which look like real live forms but are simplified and recreated using the GOV.UK prototype.
Read this blog post about the ''Digital Skills Tool'' project.