East Renfrewshire Council - Applying for Council housing
Using my GOV.UK experience I have introduced the GOV.UK prototype kit and coded high fidelity prototypes of forms for user testing. This was a completely new way of working for all.
My Role
Working with the content designer, a digital customer officer, the Housing department, a developer, support workers and interpreters.
- introduce good practices, GOV.UK ways of working, and the prototype kit
- raise awareness of accessibility issues, differences between browsers, the need for progressive enhancement
- advocate for looking at the whole service, not just the frontend side, and avoiding looking at different forms in isolation
- facilitate and organise User Research sessions and user testing with various users, including refugees who didn't speak English as their first language, and homeless participants
Challenges
- the Content Management System (CMS) created technological constraints which made recreating some design patterns difficult (progressive disclosure, editable summary for example)
- the service had 4 paper forms: applying, medical priority, bidding for a property and amending your details, but we needed to see the service as a whole, not in 4 distinct parts
- we didn't have an authentication method yet so without login we couldn't save and return to the form safely
- the backend systems were minimal, so the design couldn't be as simple and efficient without the possibility to retrieve data previously entered
- tight timing and work already quite advanced when I started but some requirements and business needs were still unclear or missing
- prototyping, user testing and User Centred Design was new to most in the team
- some legal points like GDPR or the possibility to use the National Insurance number as a way to identify the user were still under discussion
Design
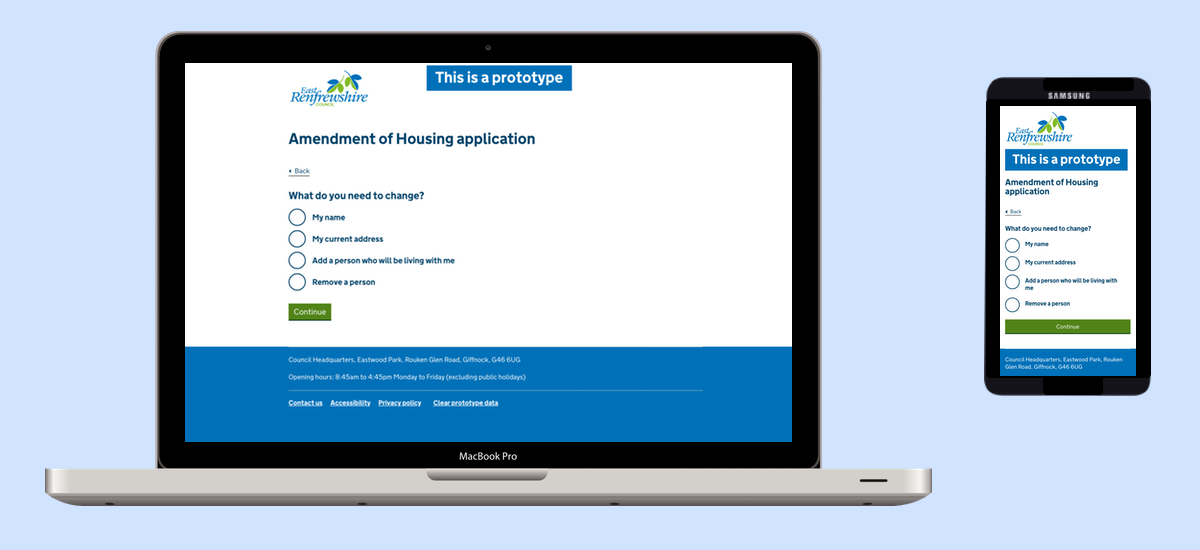
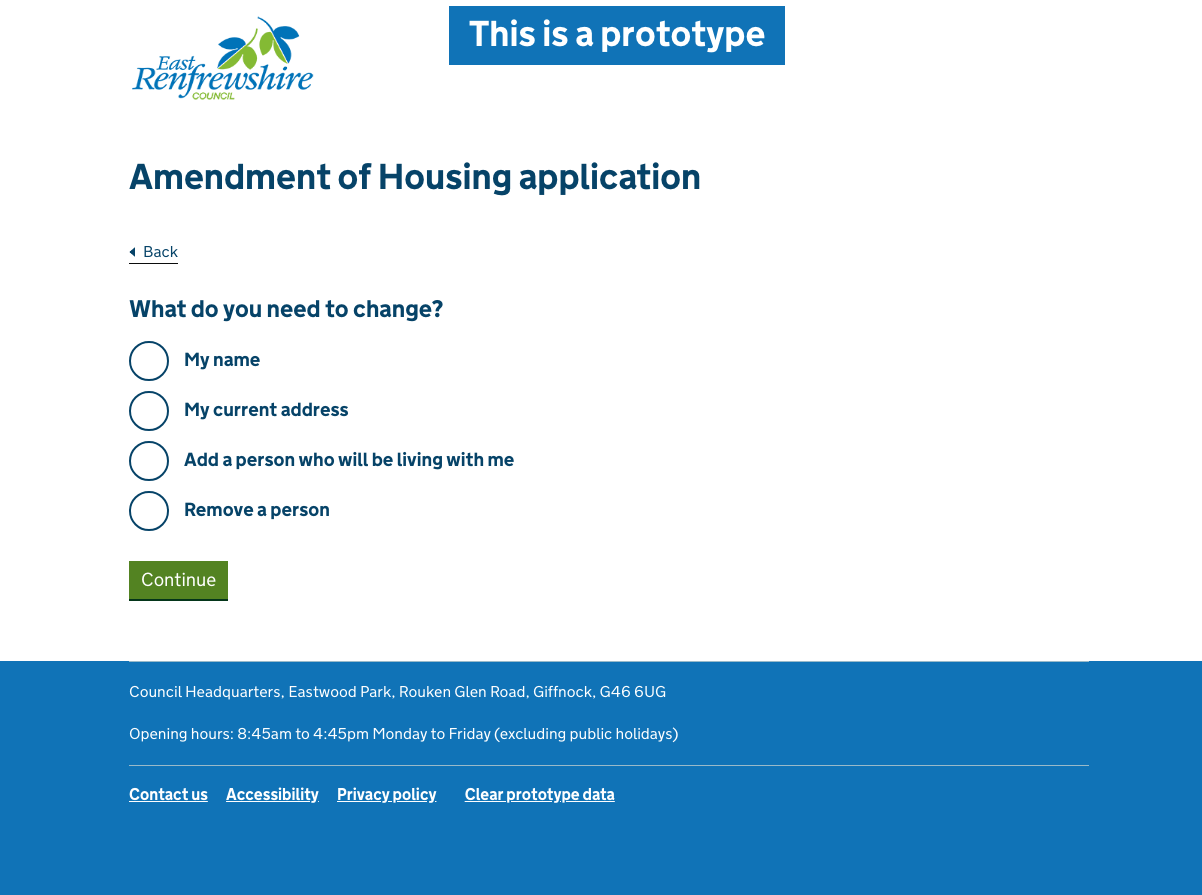
I've adapted the prototype kit to reflect the Council brand and own style.
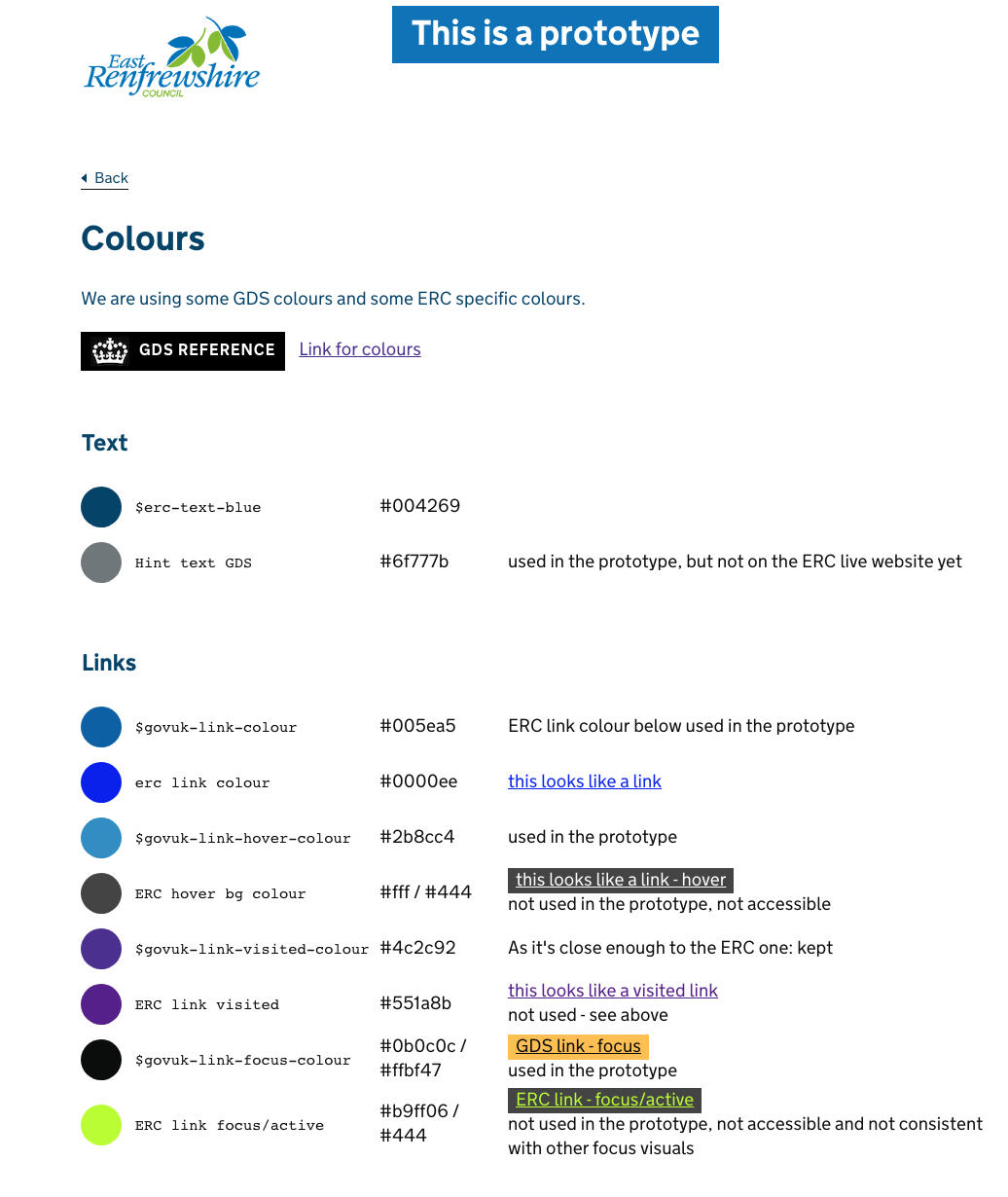
Adapting the colours for the links:
The prototype uses the same components and most patterns of the GOV.UK Design system
But I took into account some IT constraints to avoid prototyping patterns our CMS could not reproduce.
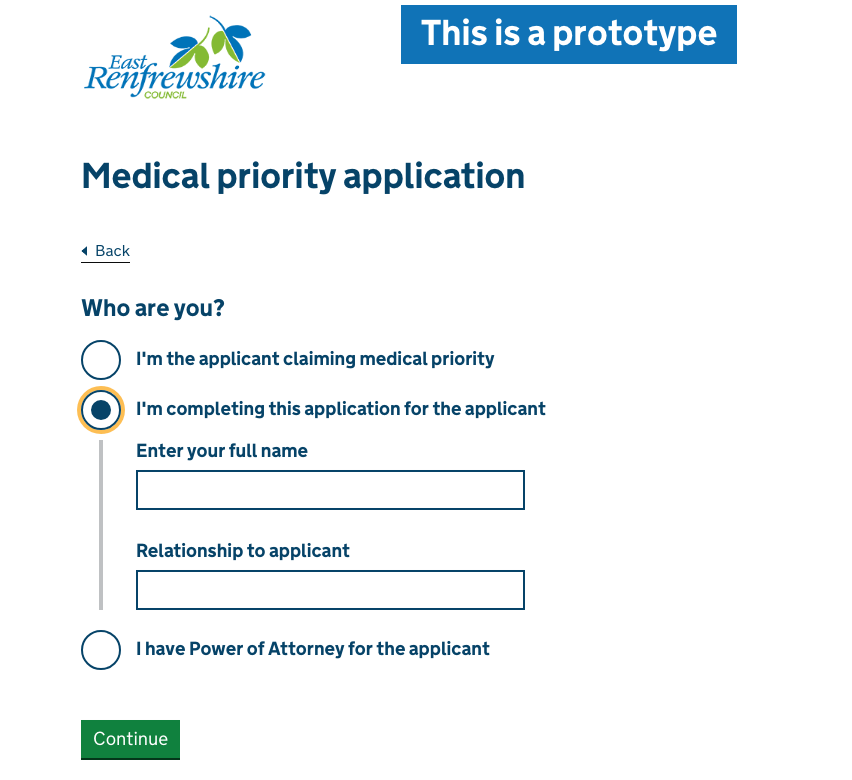
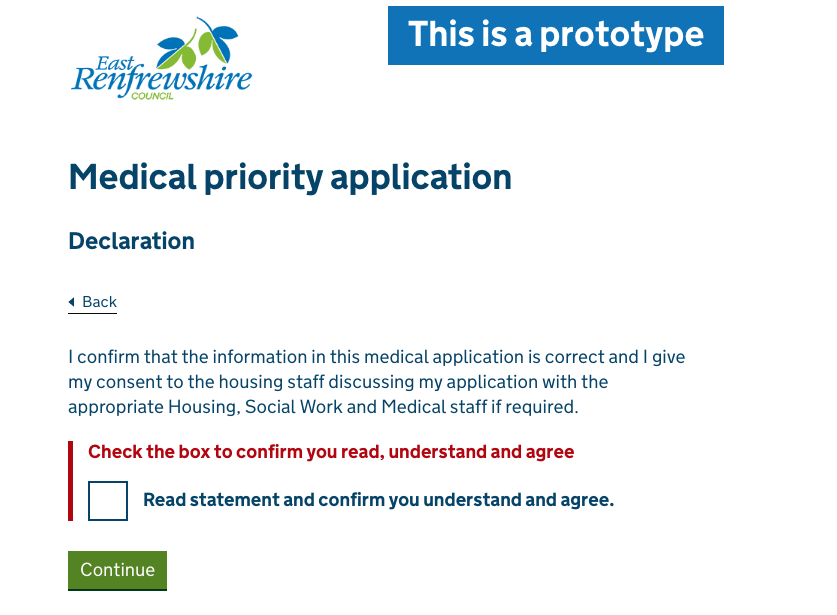
Examples of GOV.UK conditional radio buttons with input fields reveal, and GOV.UK error messages:
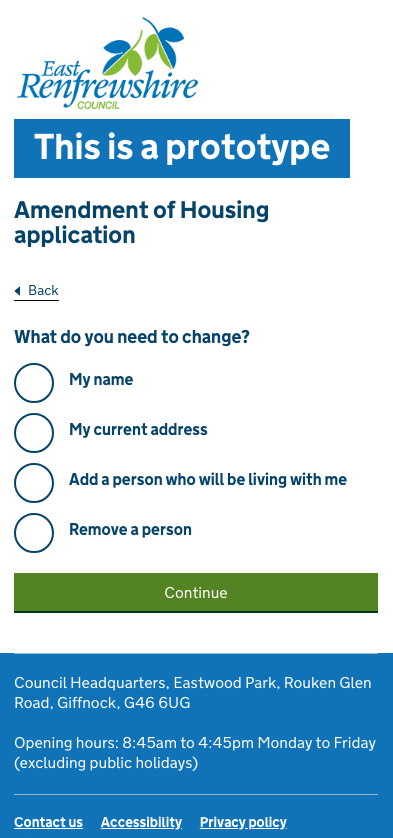
This is responsive.
Amending your details - on desktop/mobile view:
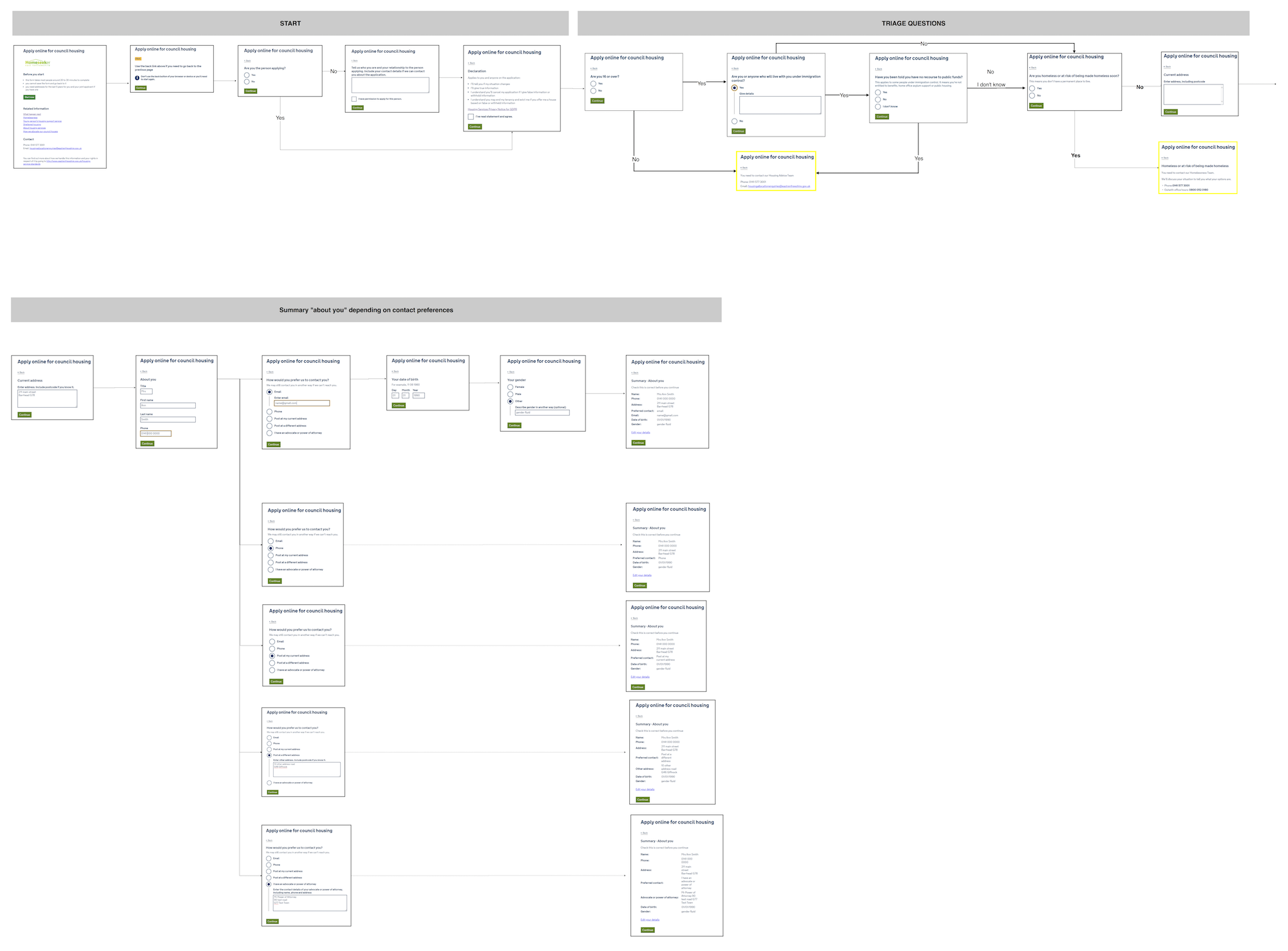
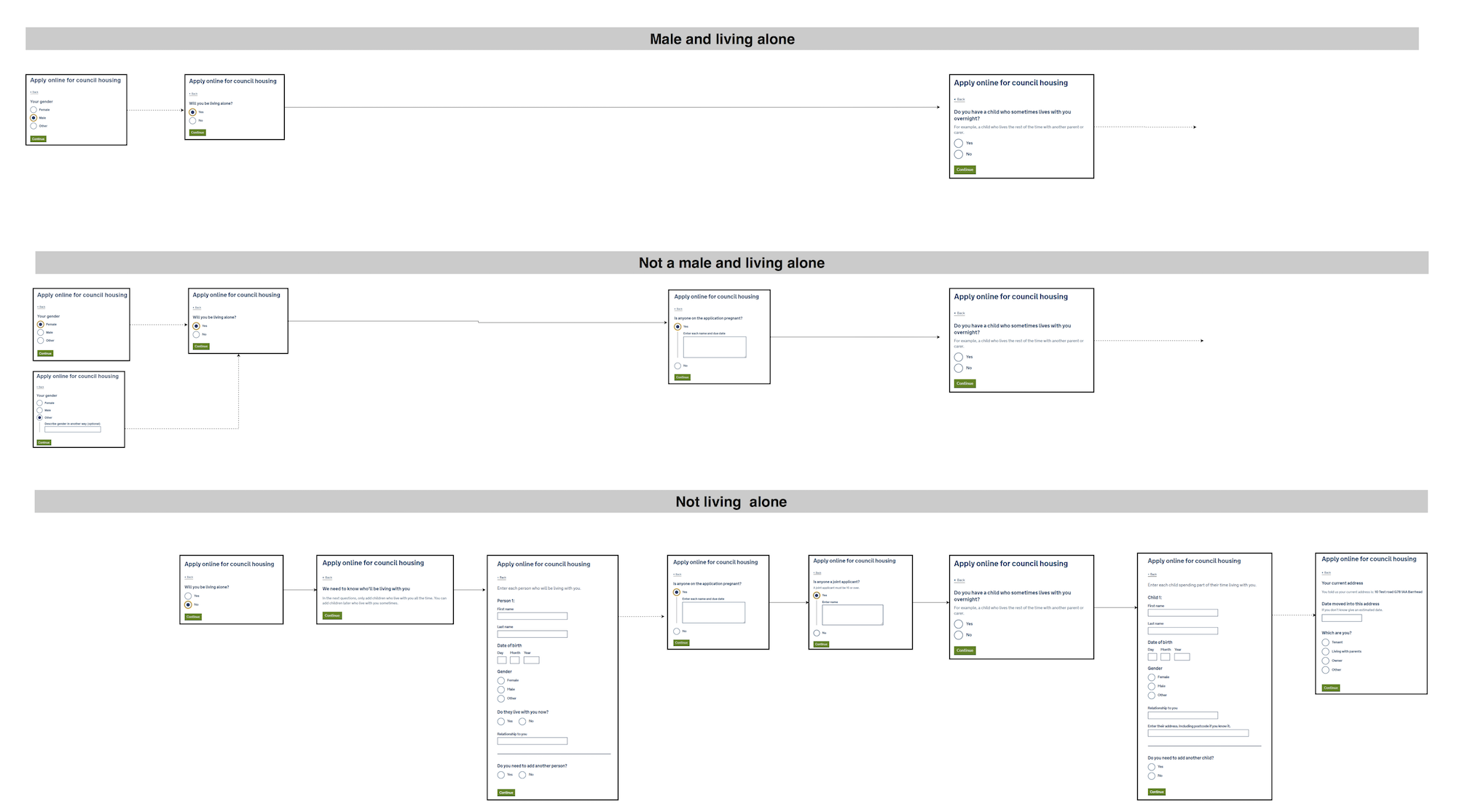
I created flow diagrams to highlight the logic rules in the journey as the form had over 50 potential different screens.
Outcome
- this is a particularly complex service but the new approach was well received by the IT and Housing departments who felt more involved in the design
- the prototype was a new visual and concrete way to collaborate between the teams
- testing with a very diverse audience helped gather good insights including some edge cases (non English speakers, homeless teens)
- during testing most users were succeeding to complete the form first time, but there was room for improvement
- explaining the design rationale of the GOV.UK patterns and potential accessibility issues allowed a better understanding from the Housing team and improved the collaboration dynamic
This was ongoing and not live yet when I left in February 2019.